Art Gallery VADU
, 17 Ebrill 2012
VADU: Visual Audio Display Unit
My last blog entry was back in April 2009, so this is a hesitant return.
Background
In July 2011 the refurbished Contemporary & Modern Art galleries were re-opened at the National Museum Cardiff, the following VADU would be included in the initial exhibition. The specification was mainly to showcase video shorts: recorded, interviewed and edited by a few of my colleagues (Art and New Media), the videos would have subtitles and also there would be a visitor comments page.
The iPad 2 was about to be launched when I started work on the VADU. Magic was in the air, queues were forming.
Note: it has been used for two exhibitions, so far:
- Contemporary & Modern Art (July 2011 – January 2012)
- The Queen: Art and Image (January 2012 – April 2012)
Project Ethos
Although there is an 'App Store', it seemed like overkill to write and release an application simply for four machines in an art gallery - I used 'Kiosk Pro' instead, an application which basically removed all the usual iPad functionality and locked it down to a fullscreen Safari browser.
In terms of creating the backend mechanisms for providing/collecting content, one shouldn't reinvent the wheel. Therefore, I used the trusty Museum‘s web CMS (Amgueddfa CMS) to control things - the Amgueddfa CMS controls the museum websites and intranet for all seven nation museums. Built in-house over several years, it has evolved with the requirements of the organisation. It's built with open source PHP, MySQL and Javascript. Succinct and effective, even if we say so.
In regards to the actual design aspect of the VADU interface: the only two constraints were museum brand guidelines and a particular colour had to be used to unify it with the surrounding new gallery signage.
Around May 2011, Braun's designer Dieter Rams design ideas entered my world (I can't repeat his mantra here, but only because it is copyrighted). Anyhow, I tried to create an interface that was simple, intuitive, consistent, and didn't distract the user from the actual content:
- Only two colours
- No drop-shadows or gradients
- 10px borders
- I did allow myself one curvy corner (bottom-right), one guilty pleasure
- User navigation: horizontal gestures only
- Page transitions: vertical only
Building Blocks
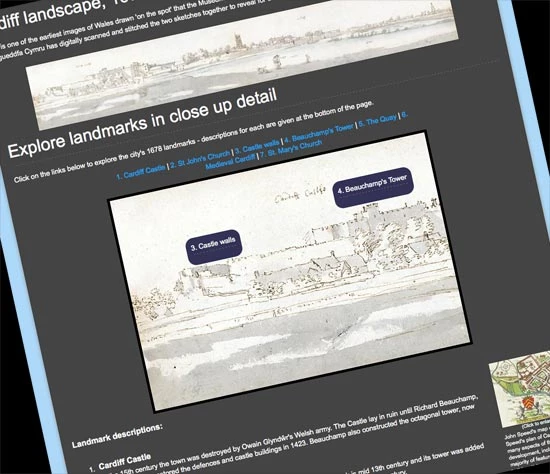
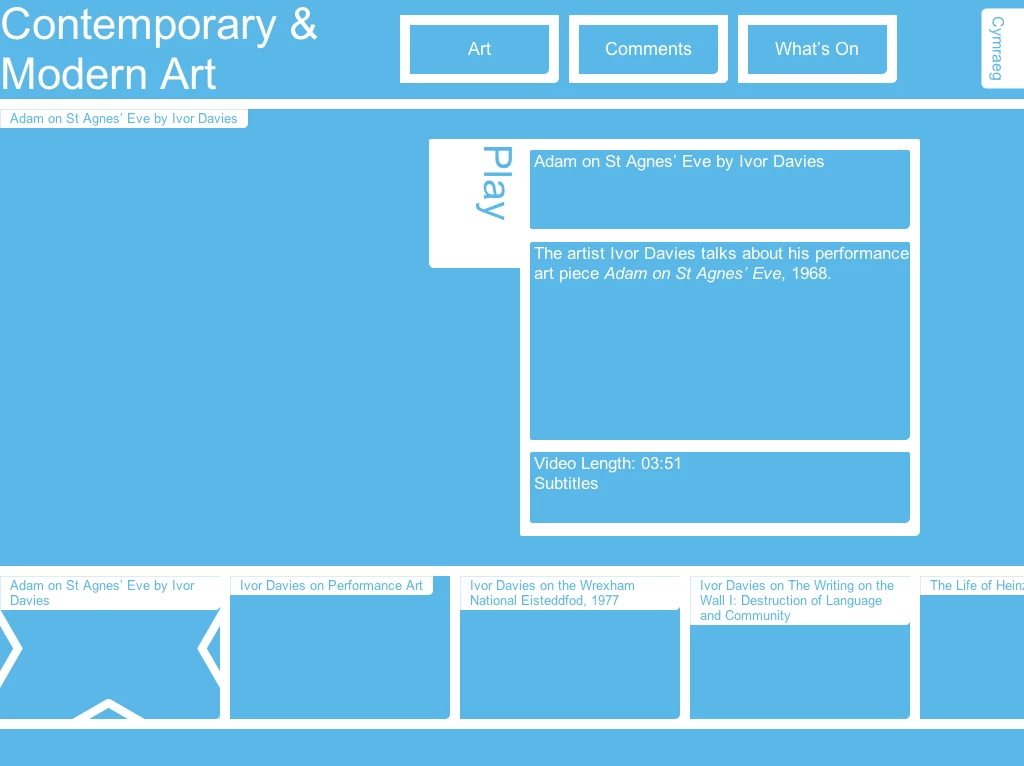
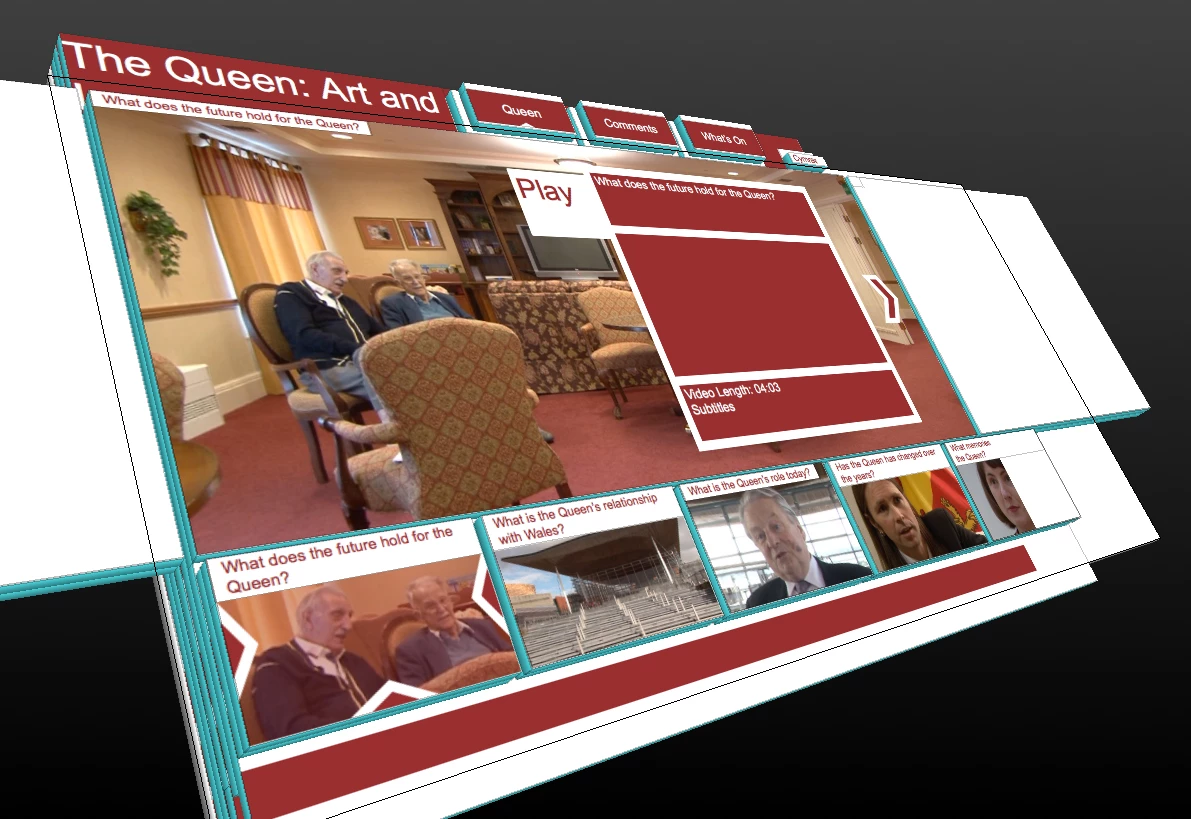
If you haven't already looked at the photograph 1 and 1b, I would take a look now; so we have a shared reference images in mind.
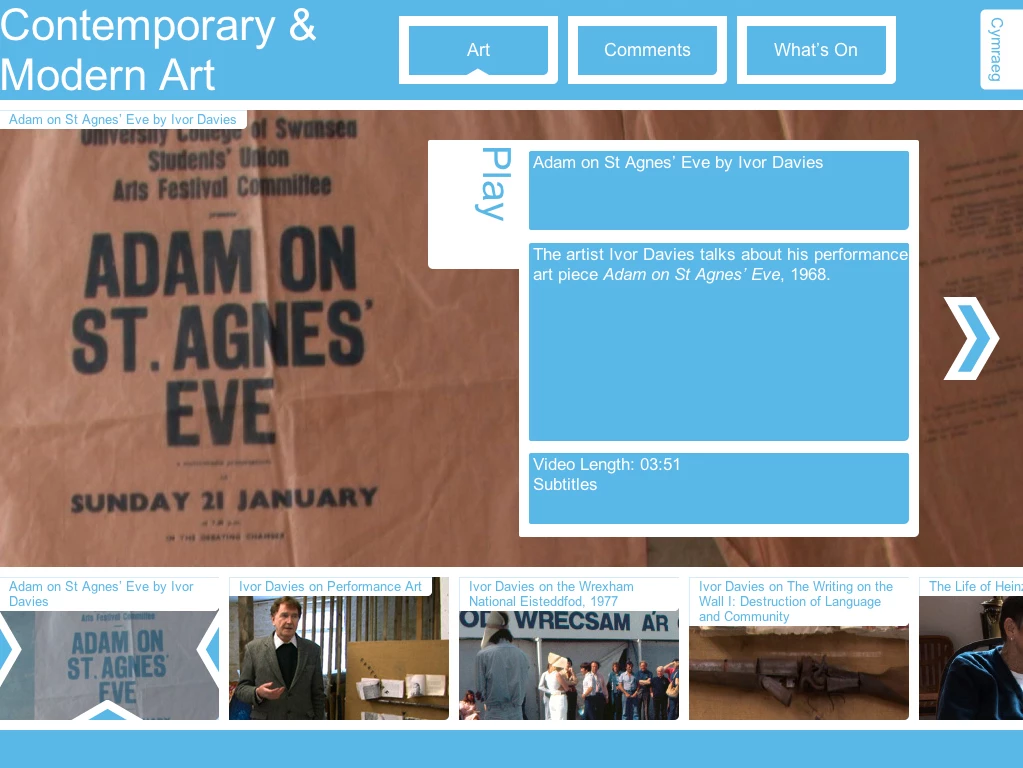
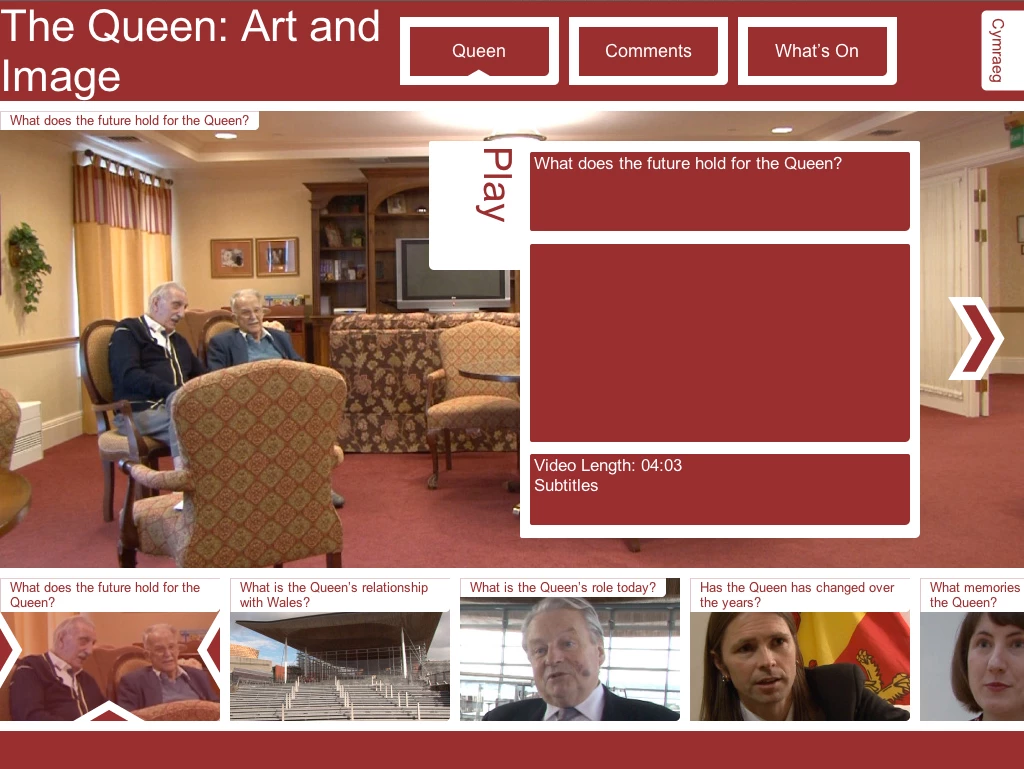
The top section displays the title of the exhibition, followed by page buttons (Art, Comments and What's On). All exciting stuff - the tip of an arrow indicates which page the user is on (hopefully in a subtle fashion).
The language button starts the most convoluted process on the VADU, in terms of animating a page change. I didn't want the change to be instant, instead I gave it a more graceful flow. The actual result of changing the language only swaps the domain name from English to Welsh or visa-versa (museumwales.ac.uk, amgueddfacymru.ac.uk), but the time it takes to do that is over four seconds. It should become clearer later, if you watch the video below.
I used the Javascript Mootools framework, it has served us well - lightweight and fast. I chained the transitions and effects to create the smooth transitional actions throughout the VADU. It was also necessary to chain things because I would describe the Safari browser on the iPad as OK, in regard to the power of Javascript, rather than excellent if used on a desktop (there is reduced access to the normal power you find in apps wrapped up in objective C; no WebGL access).
The middle section displays the video in focus at the time, large screen print from the video is shown in the background - title, summary and extraneous information such as video length are shown on the information panel. In large font the word: 'Play', indicating the user can start a video. Left and right arrows also allow the user to shuffle through the videos. The information panel can be moved from the right or left of the background image - something that resulted from the fact artists don't like their work flipped [in a digital sense] i.e. if the focus of the background is to the left, the information panel can be positioned to the right by indicating such in the CMS metadata entry.
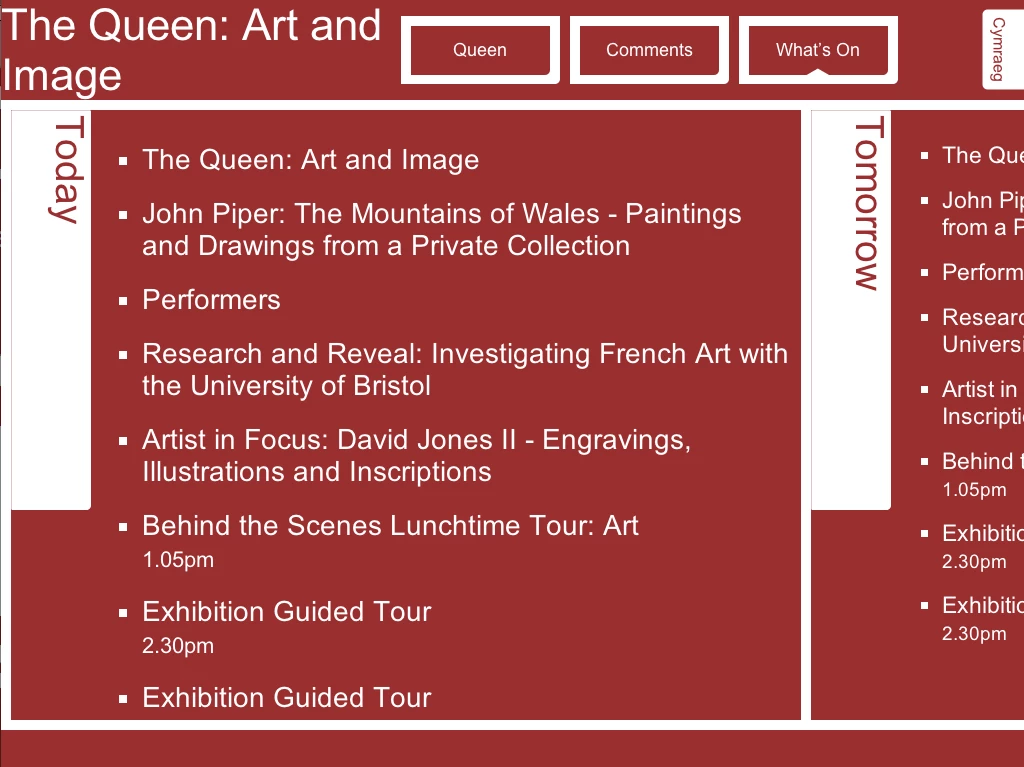
The bottom section can be dragged with a finger left and right, selecting any one of the sixteen videos. It was quite important to have draggable areas, because it is simply expected by iPad users (thus, making it intuitive). The same draggable feature is used for the what's on page (photograph 6).
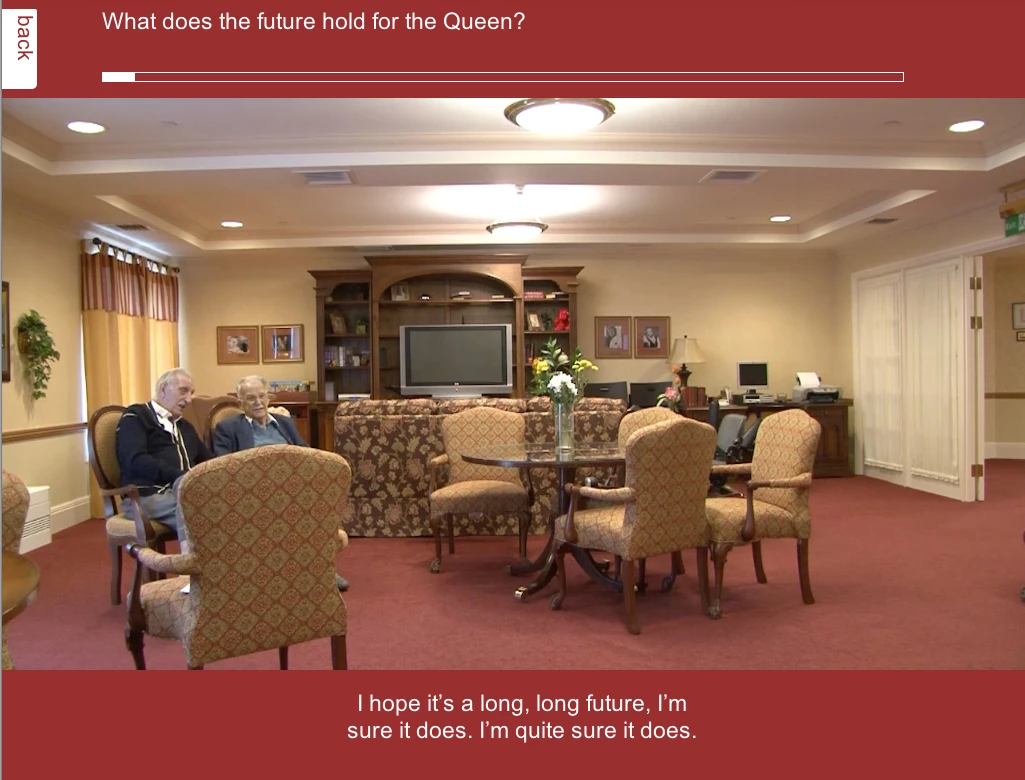
If the user selects a video, the screen removes all navigation features so they are only left with the title of the video, a video time indicator (so the user knows the video is only short), the video itself in the center of the screen, the subtitles at the base of the screen and a 'back' button. The user can pause and un-pause the video by tapping of the video in the center (see photograph 3). The video's themselves use the same colour as the VADU, so it all fits together neatly.
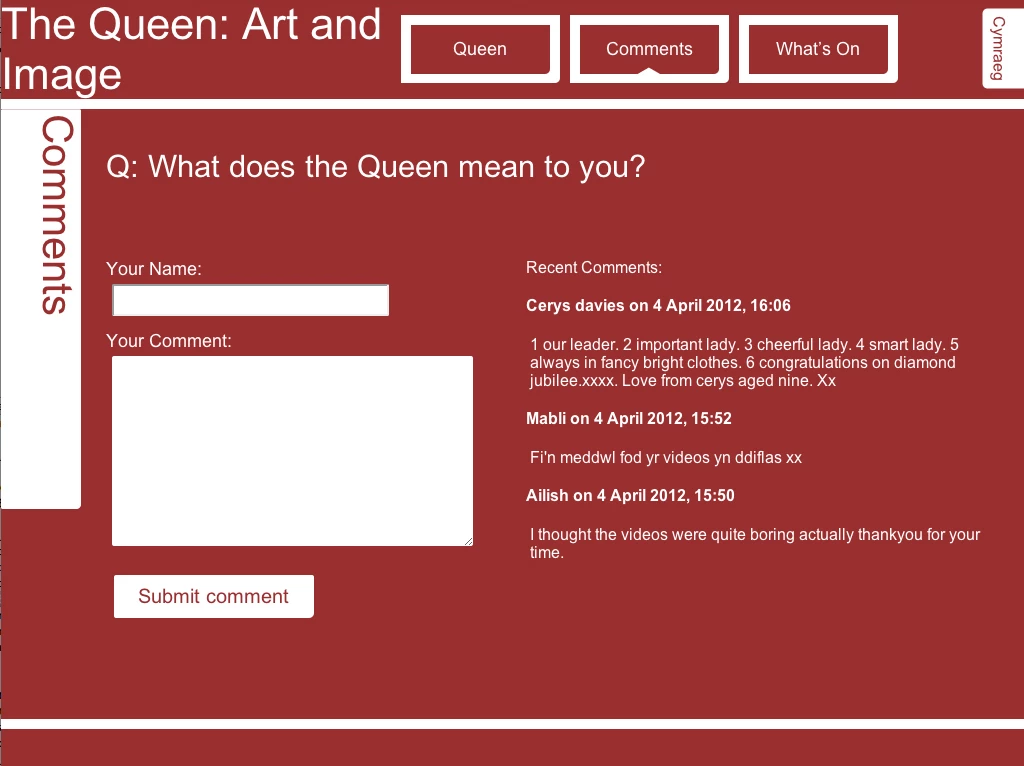
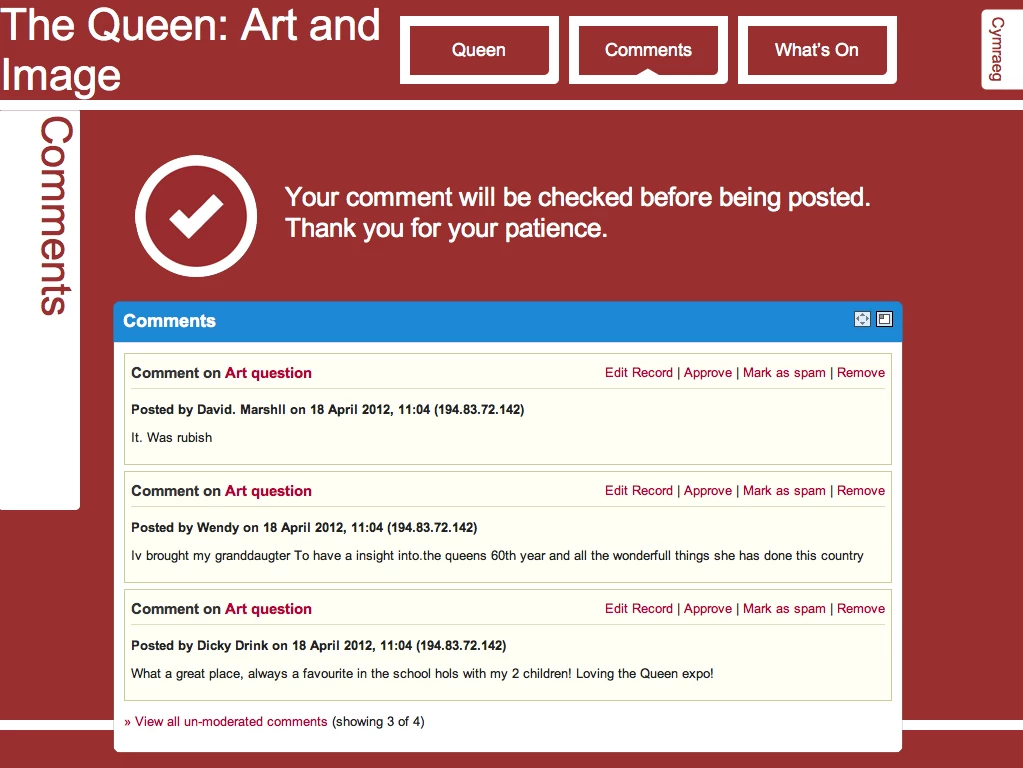
Finally the comments page is simple too: optional name input, text input and the last three comments are displayed on the right-hand side (hopefully encouraging the user to write something). The comments are fed into the usual website comments system, approved (or not) by a staff member (photograph 5) – there has been over 2000 comments left of the gallery VADU since July 2011, which is quite a lot considering no one was forcing these people to write something.
Subtitles
The subtitles are again displayed using javascript, they are not integrated into the video. I built a subtitles tool within the Amgueddfa CMS using Javascript and Flash, which creates a XML file that could be dropped into the caption of the video. The idea being that the majority of videos need to be available to two languages and if the videos were published on the main website at anytime, a transcript could be displayed too. Hopefully the task of transcribing the video in the first place is easier because of it. There you go, a little of the behind the scenes work (photograph 7).
Past Performance
The gallery VADUs have been very reliable; once every few months one of them may freeze, but considering they are always on (one weakness of iOS software is you can‘t boot-up into a single application), that's not too bad. I darken the screen after the galleries close – simply using a whole–screen black div.
We had a brief problem when changing the local network settings in January, so I added a check before the VADU changes language to see if there is a network available (an AJAX query: onSuccess or onFailure).
Future Development
If it continues to be used, I would like to develop a local version of the VADU, providing a fallback if the network goes down, or maybe a hybrid version (storing the videos on the VADU). This would mean a update of the iOS (from 4.3 to 5.1+), but I‘m sure there would be some associated browser performance improvements.
Other major changes shouldn't be required, as the video shorts are meant to be the star of the show.
Final Word
Obviously it helps to have a pleasant environment to place the VADUs (photograph 9).
Video Demo
I've included a short demo video for posterity:
Art Gallery VADU (demo video)










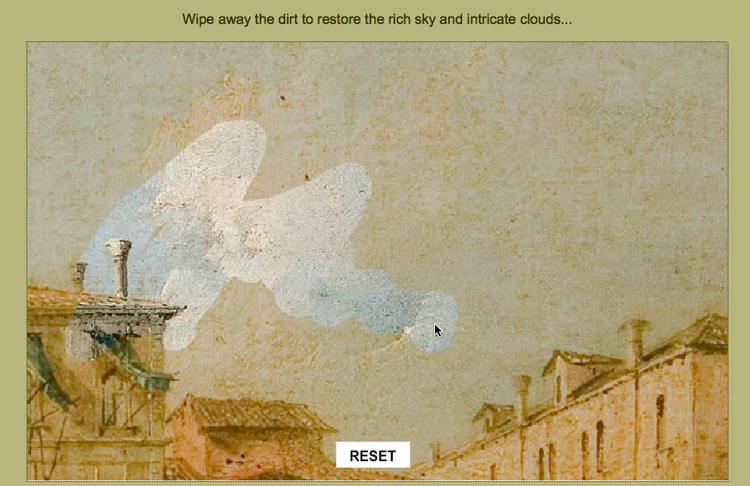
![Golygfa o'r Palazzo Loredan dell'Ambasciatore ar y Gamlas Fawr yn Fenis [cyn glanhau]](/media/14015/version-full/dirty_guardi.webp)
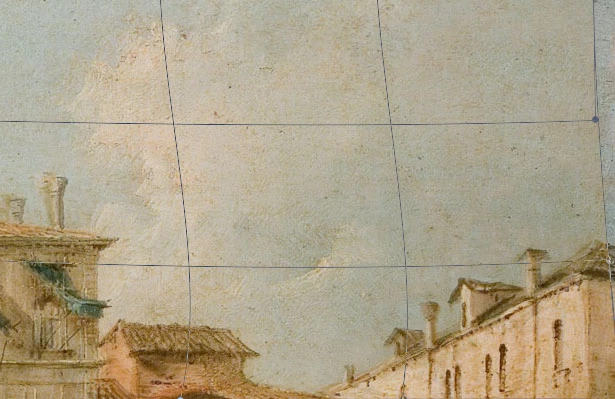
![Golygfa o'r Palazzo Loredan dell'Ambasciatore ar y Gamlas Fawr yn Fenis [wedi glanhau]](/media/14016/version-full/clean_guardi.webp)