I-Spy Micrarium Touch Screen (VADU part II)
, 12 Awst 2014
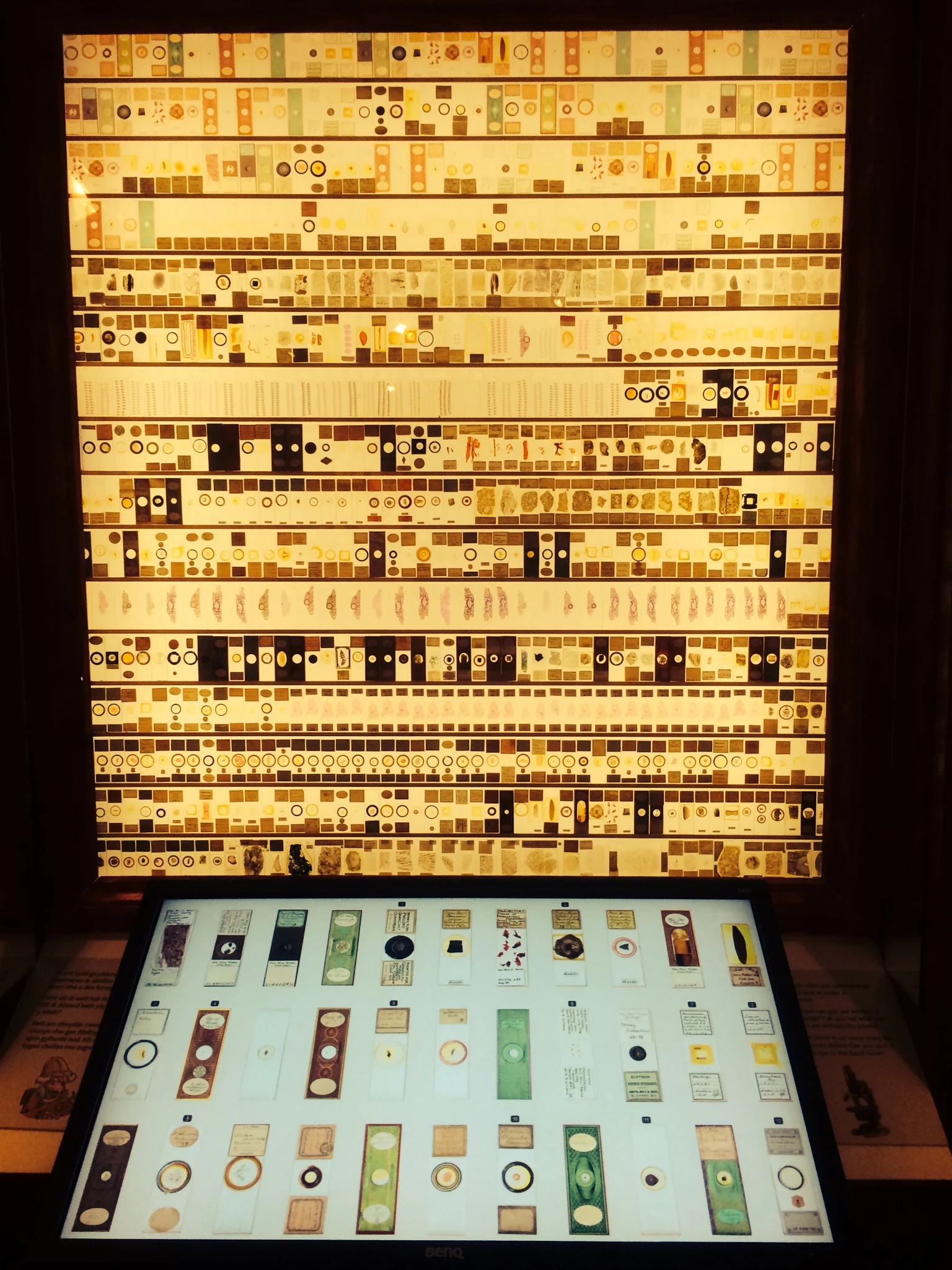
There is an exhibition showing at National Museum Cardiff called: I-Spy…Nature (until April 2015). One of the touch screens (picture 1) focuses on a selection of diverse, interesting and beautiful biological and geological slides from the Museum’s Natural History Collections. This blog is about the small aspects of the touch screen that I was involved with; plain and simple.
Resources & Outlines
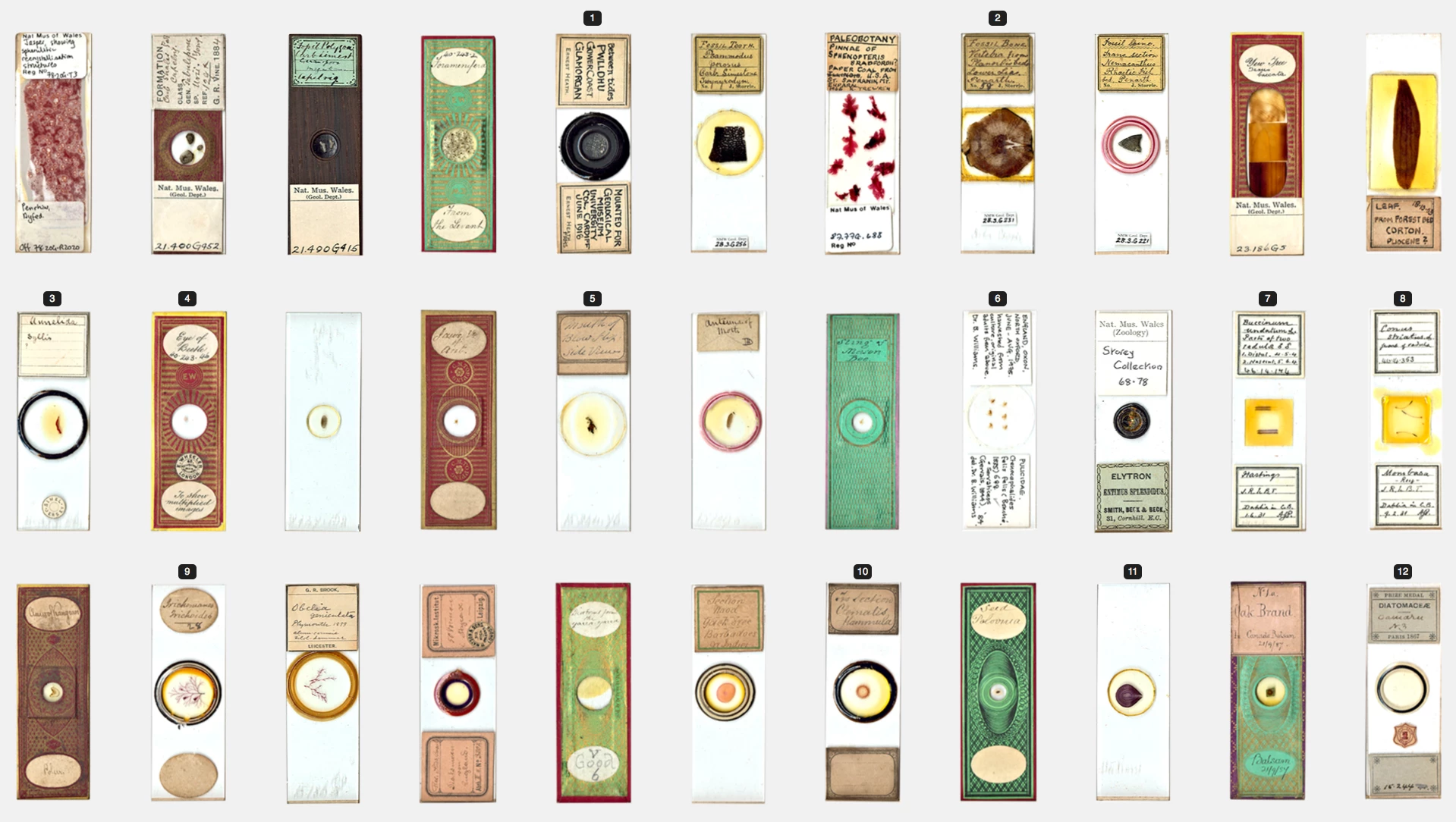
- One general overview image of 36 slides
- 12 very high resolution images of some of those slides
- 27 inch touch screen
- Complement an actual Micrarium, which would be displayed neatly above the touch screen
- Incorporate a Victoriana style
- Target audience: young folk
Flourishes
The high resolution slide images were always the prize, therefore it seemed obvious to sort out the zoom features first. Using the Javascript version of Zoomify (other javascript frameworks are available) gave us a good foundation to work on. We just needed to tap into their Zoomify Javascript code a little, then add our own layer of Javascript and graphical flourishes to make the design fit in with the exhibition outlines.
All the controls were laid out in plain sight, hopefully to reduce any learning curve when approaching the interactive; and since the touch screen is quite large (27 inches) we had the space.
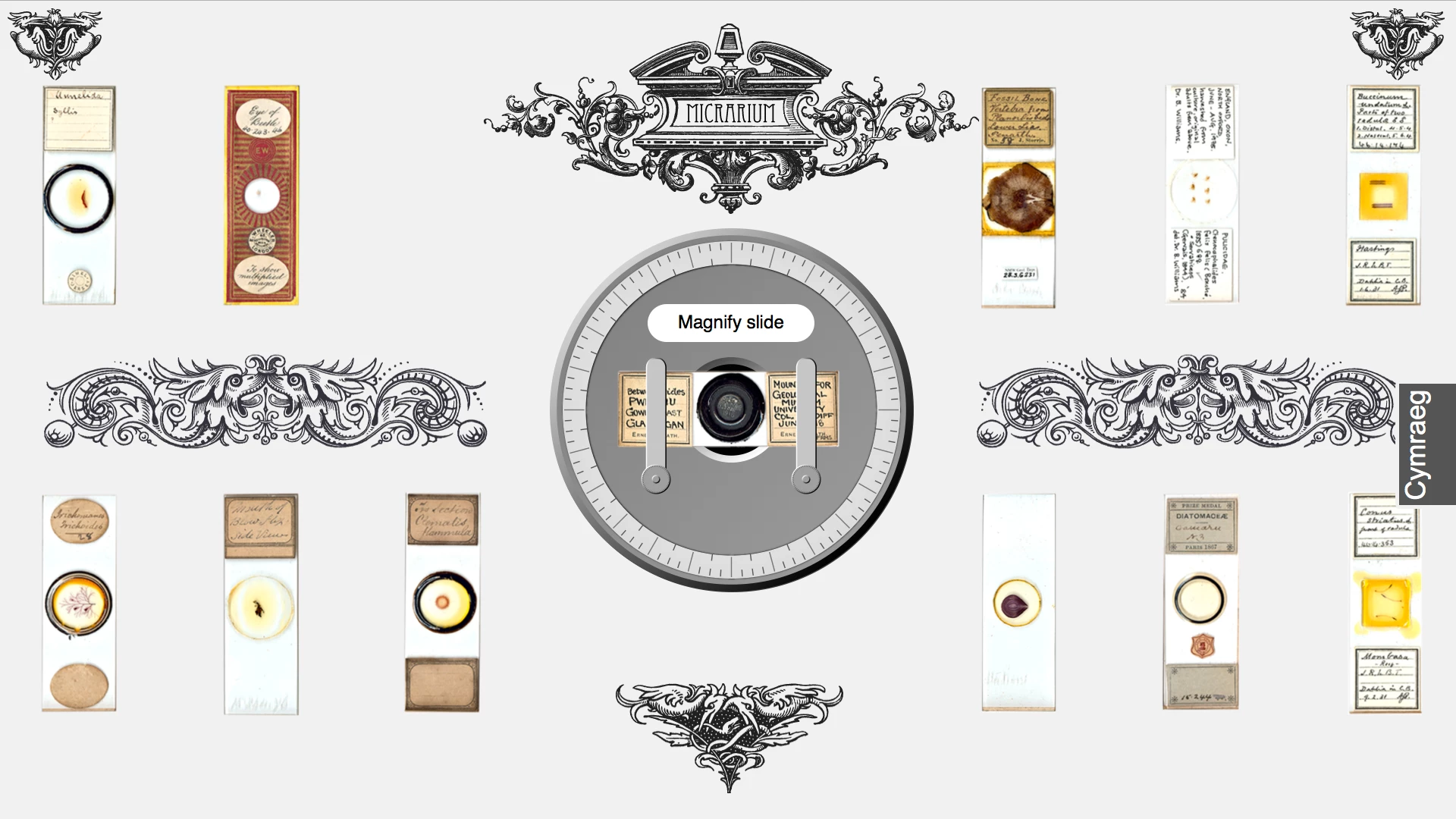
Five additional features were added to the zoom screen (picture 4):
- Zoom controls
- Navigation controls
- Home button
- Information button
- Change language (English/Welsh)
n.b. where possible I tried to avoid using words to describe button functions, hence why the home button is only an image, but this idea fell down a little when it became clear you couldn’t avoid a word or two to help the visitor work out what specimen they were observing.
Into the Arms of a Microscope
Once or twice someone may have caught me saying things like: “Plagioclase Feldspar” or “Olivine”. Anyhow, part of the fun with looking at slides is the process of selecting a new slide, I thought so anyway - you were never sure what would be on the other side of the glass.
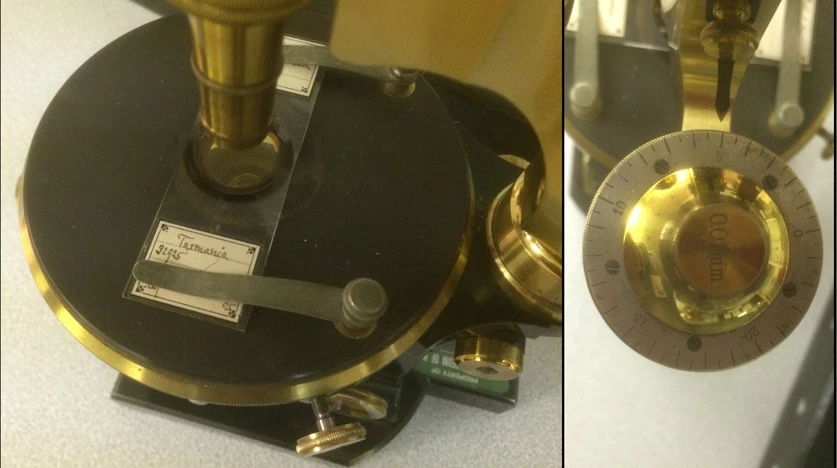
I wanted to avoid the conventional method of changing between images, which is usually to include a ‘next’ and ‘previous’ button; so tried to incorporate some of my vague science memories with a quick reconnaissance mission (picture 5) to see the microscope that was being prepped for the exhibition.
Since there were 36 lower resolution images on the home screen, but twelve high resolution images on the slide selection screen, it gave some space to move a simple microscope stand into view, which provided the excuse to animate the microscope arms and float the slides back and forth. The iris transition between the microscope slide view and the zoom view is loosely based on the idea of looking down a microscope eyepiece.
Intermittent Contact
The interactive was built on HTML and Javascript with animations mainly driven by CSS. Due to the amount of images used in this interactive (up to 120MB), the project was exported from Amgueddfacms CMS into a standalone ZIP file then installed onto the exhibition PC - this improves the interactive response times, since it doesn’t have to wait for any image files to download over a network connection.
We’ve been using Firefox for a while as its platform independent and has neat little add-ons (R-Kiosk and Block Site). In this case, the operating system is Windows 7, with a locked down user account which only has access to Firefox and the touch screen drivers.
Usually we use Google Analytics to record button events, to give us an indication of how much the interactives are being used, but Google Analytics is designed to work with regular domain websites, which is not the case when running locally from simple hard drive files - therefore the button events are recorded by the web server listening to AJAX calls from the kiosk.
Video Demo:
I've included a short demo video for posterity: